这是说明一下,不是所有的域名后缀都支持这个效果,目前我只知道com,cn,net可以,其他后缀可以留言反馈一下。
方法:文章源自云轩阁-https://www.520yxl.cn/post-703.html
1、在自己站点或者页面的<head>中添加如下内容文章源自云轩阁-https://www.520yxl.cn/post-703.html
<!-- QQCard BEGIN --> <meta itemprop="name" content="标题"> <meta itemprop="image" content="图片"> <meta name="description" itemprop="description" content="描述"> <!-- QQCard END -->
2、使用无痕模式打开下面地址文章源自云轩阁-https://www.520yxl.cn/post-703.html
https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshareget_urlinfo?url=你的网址文章源自云轩阁-https://www.520yxl.cn/post-703.html
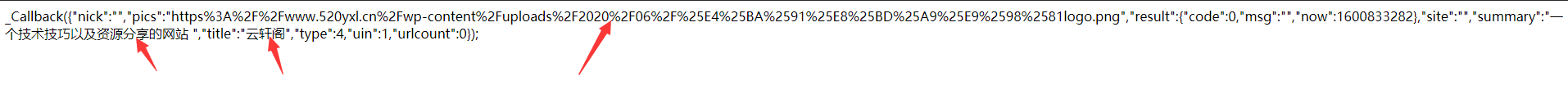
3、返回你网站的json数据说明成功文章源自云轩阁-https://www.520yxl.cn/post-703.html
 文章源自云轩阁-https://www.520yxl.cn/post-703.html
文章源自云轩阁-https://www.520yxl.cn/post-703.html
可以配合作者新写的WordPress插件 —— QQ显示网站卡片信息(QQcard),这个插件是帮助您在页头插入上方代码,还可以在后台修改内容。文章源自云轩阁-https://www.520yxl.cn/post-703.html 文章源自云轩阁-https://www.520yxl.cn/post-703.html

我的微信
微信号已复制
云轩阁V
微信扫一扫关注